Stripe
Stripe is a financial service & Software as a service (SaaS) company. It offers payment processing software & API for e-commerce applications. In Pixer we have integrated Stripe API for payment system. Though currently Card based features are available only, Stripe Element for other payment options will be integrate in future updates.
Stripe integrate inside Pixer.
Please follow & complete this steps for stripe integration for your e-commerce system.
- Inside
.envfile copy & paste this line of codes. We will discuss later about how to create those API keys in stripe.
STRIPE_API_KEY=[YOUR_STRIPE_API_SECRET_KEY]STRIPE_WEBHOOK_SECRET_KEY=[YOUR_STRIPE_API_WEBHOOK_SECRET_KEY]
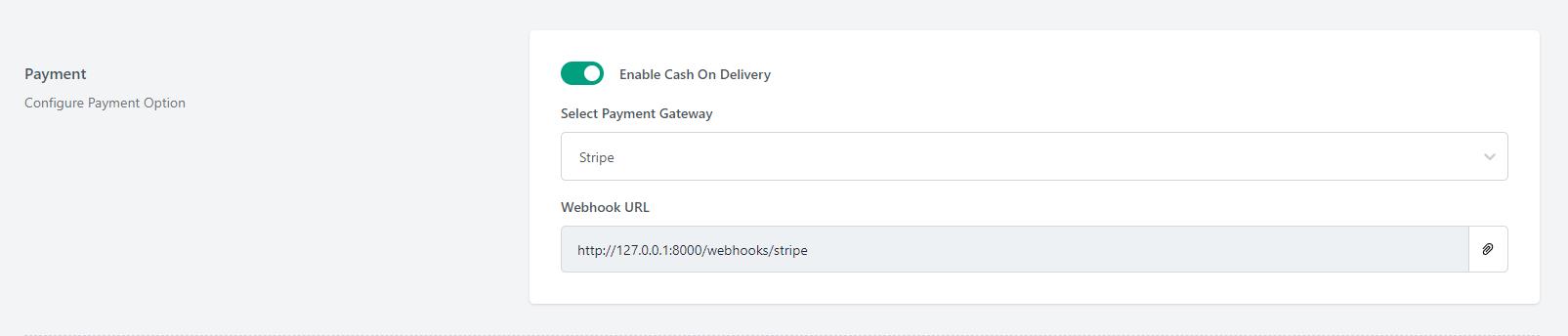
- Activate Stripe from Pixer admin dashboard. (e.g. webhook URL is coming from local development. This static link will dynamically generated in live environment)

- Add Stripe publishable key inside Pixer shop.
NEXT_PUBLIC_STRIPE_PUBLISHABLE_KEY=[YOUR_STRIPE_PUBLISHABLE_KEY]
How to create & setup Stripe information properly?
Go to the stripe website and login https://stripe.com If you aren't a registered user, the complete the stripe registration first.
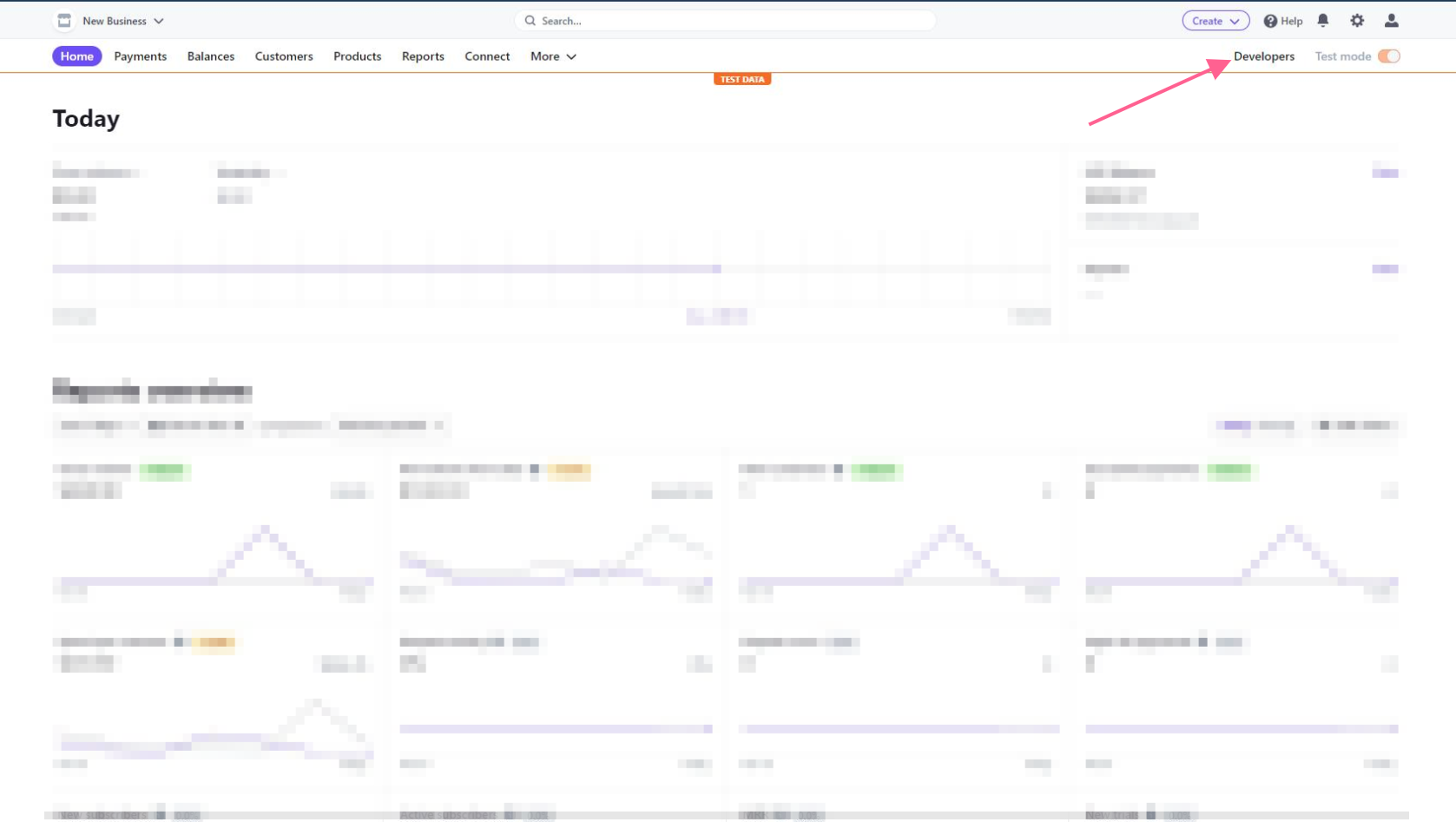
After logged in into stripe dashboard, follow the developer link to create the API keys.

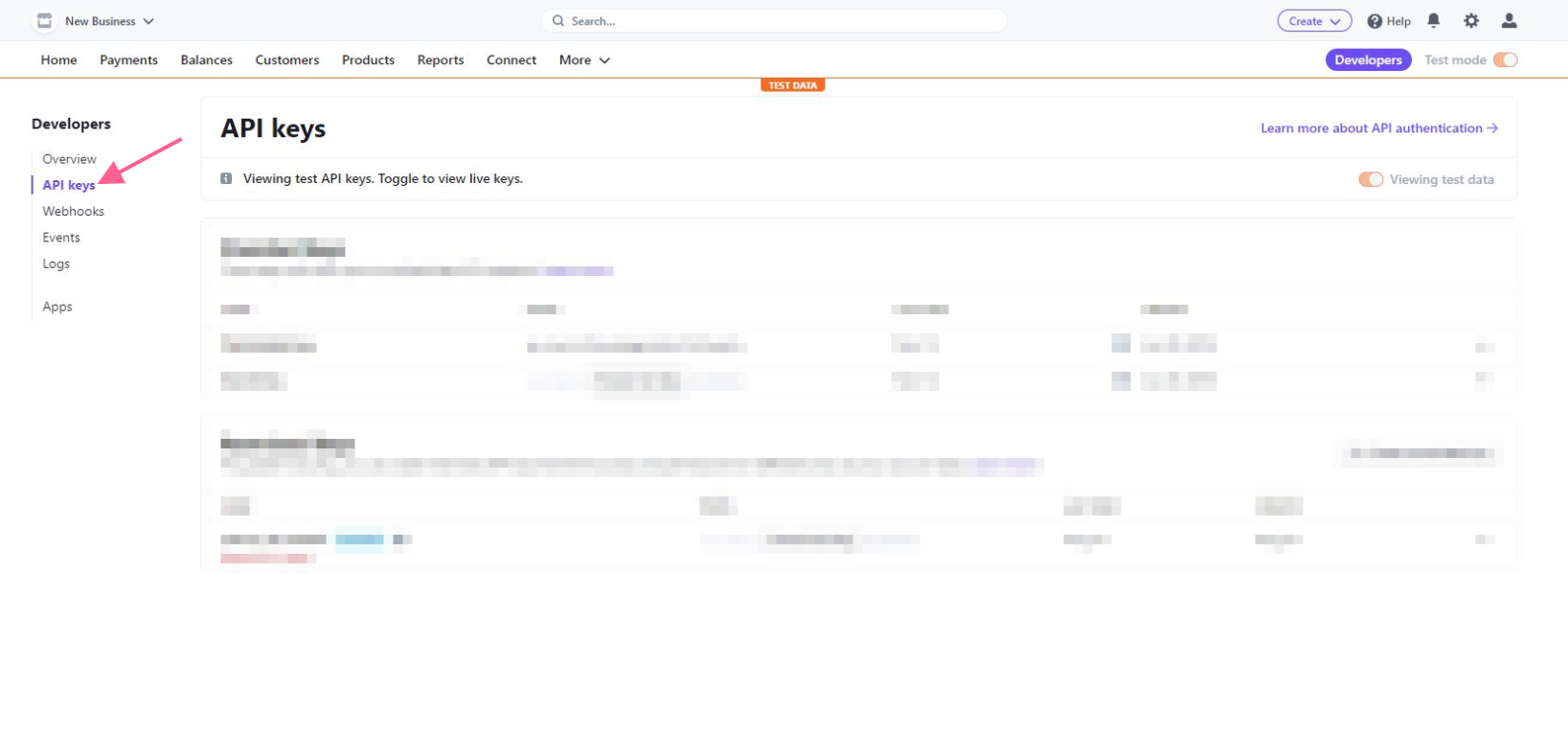
- Then create API keys from there. for more details follow up this official documentation https://stripe.com/docs/keys

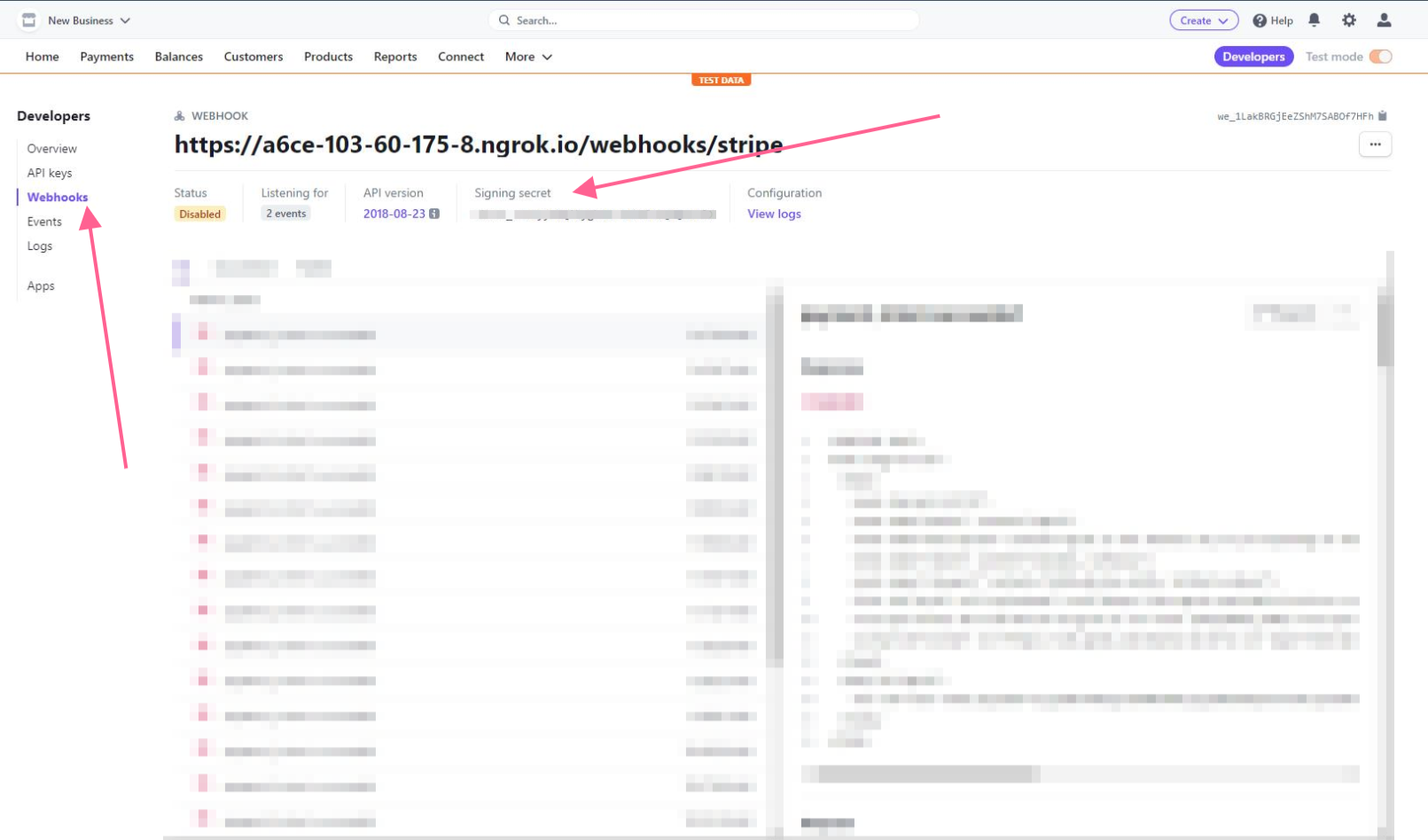
- Create Webhook secret key if you decide to up & running webhooks in your App.

Create this two webhook events for monitoring the payment flow.
- payment_intent.succeeded
- payment_intent.payment_failed
Special Notes for Stripe users.
If we have used any third party system/plugin/packages, then we have always encouraged our respected customers to follow the official documentation for detailed & in-depth knowledge.
- Stripe DOCS [home page] -- https://stripe.com/docs
- Stripe API Docs -- https://stripe.com/docs/api
- Stripe JavaScript Docs -- https://stripe.com/docs/js
How can I add card in my user profile for future payments in Stripe?
In Pixer we have provided an feature for saving card in case of future usages. This is an on-session process. So, if a customer wants to pay via Cards, s/he must have present in the application lively. No off-session payment was applied here.
A customer can save a card via two process.
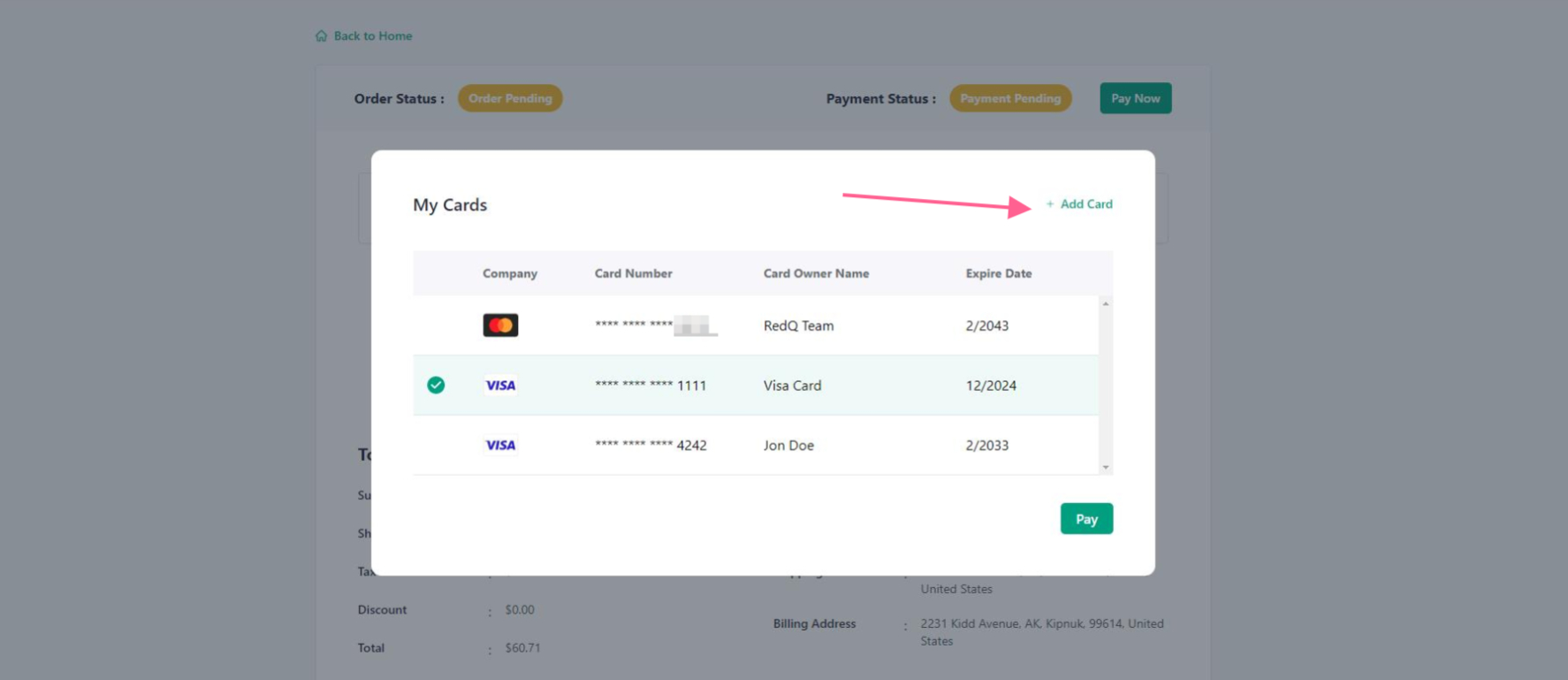
- Save card during checkout process.

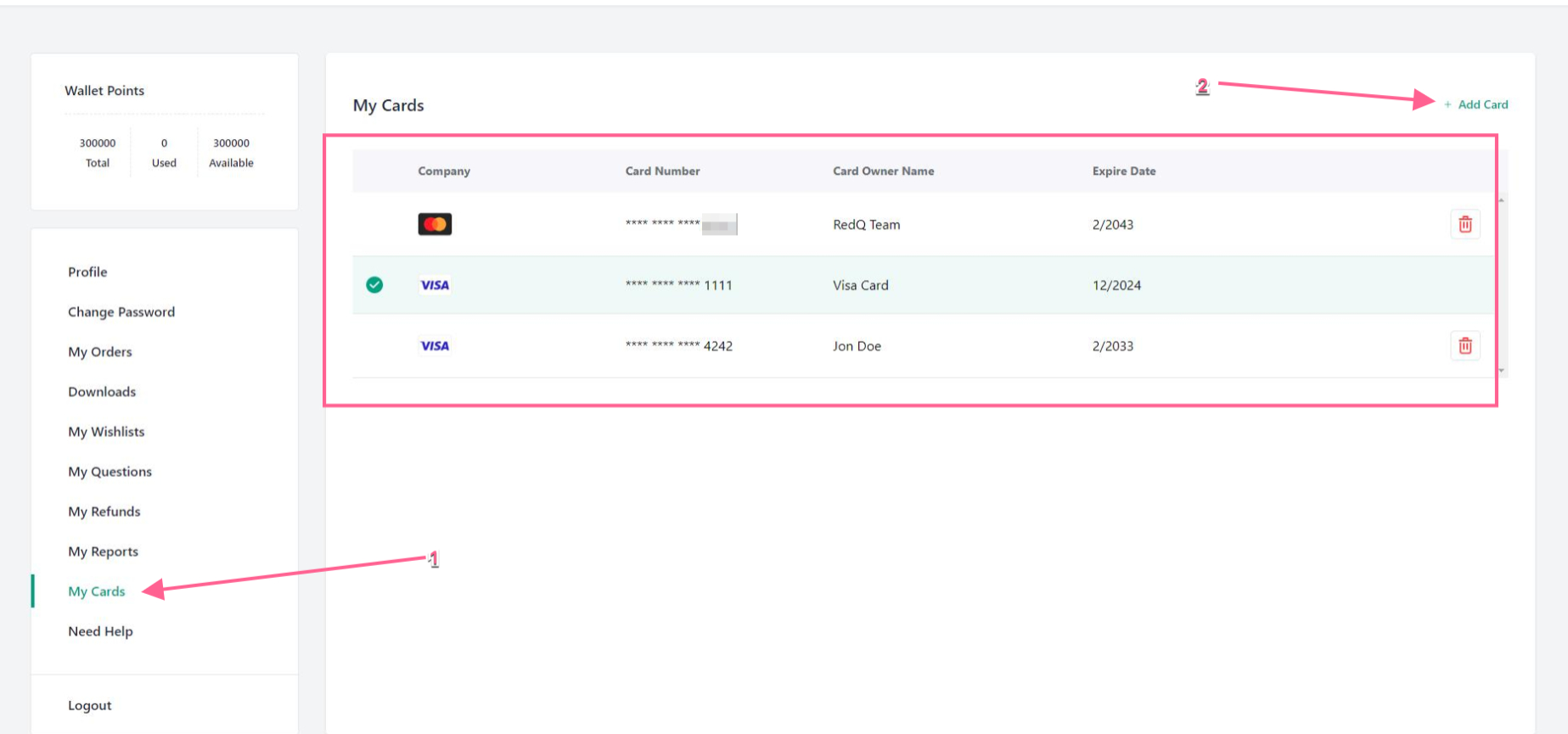
- Save card in his user profile
My Cardsection.
There are something needs to keep in mind.
Please note- No confidential information was saved in this features. By maintaing the guideline only available information which are permitted to save via Stripe is implemented here.
- Guest user can't save card for future payment.