WelcomeTech We Have UsedGetting StartedDemo DeployWalletEmail ConfigurationFAQ PageContactTerms and conditionsFAQSupportChange Log
Available Scripts & Command
How Can I use this app
Features
Settings
Payment
SEO and Analytics
API
Shop Transfer
Multilingual & Translation
Third-party Integrations
Deployment
Back-End Integration
Customizations
Update & Upgrade Guide
RazorPay
Razorpay is the only payments solution in India that allows businesses to accept, process and disburse payments with its product suite. It gives you access to all payment modes including credit card, debit card, netbanking, UPI and popular wallets including JioMoney, Mobikwik, Airtel Money, FreeCharge, Ola Money and PayZapp.
RazorPay integration inside Pixer.
Please follow & complete this steps for RazorPay integration with your e-commerce system.
- Inside
.envfile copy & paste this line of codes. We will discuss later about how to create those API keys in RazorPay.
RAZORPAY_KEY_ID=[YOUR_RAZORPAY_KEY_ID]RAZORPAY_KEY_SECRET=[YOUR_RAZORPAY_KEY_SECRET]RAZORPAY_WEBHOOK_SECRET_KEY=[YOUR_RAZORPAY__WEBHOOK_URL]
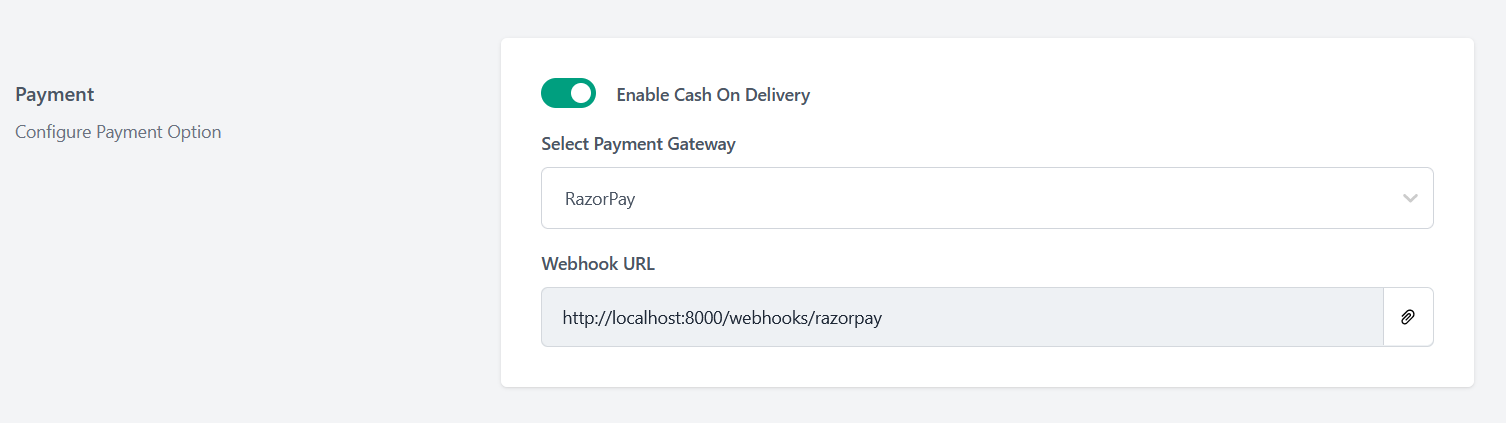
- Activate RazorPay from Pixer admin dashboard. (e.g. webhook URL is coming from local development. This static link will dynamically generated in live environment)

- Add RazorPay publishable key inside pixer shop.
NEXT_PUBLIC_RAZORPAY_KEY=[YOUR_RAZORPAY_KEY_ID]
How to create & setup RazorPay information properly?
- Go to the RazorPay website & login https://razorpay.com If you aren't a registered user, Complete the RazorPay registration first.
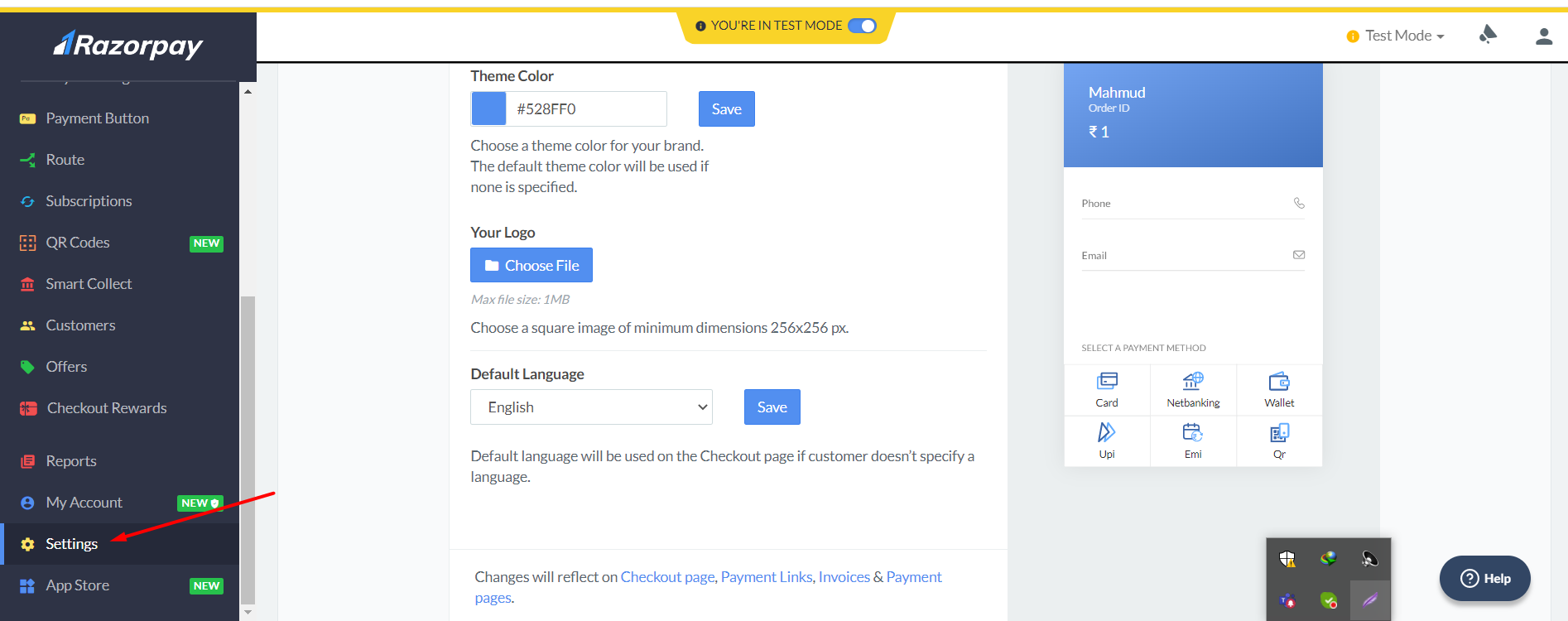
- After logged in into RazorPay dashboard, Click on Settings

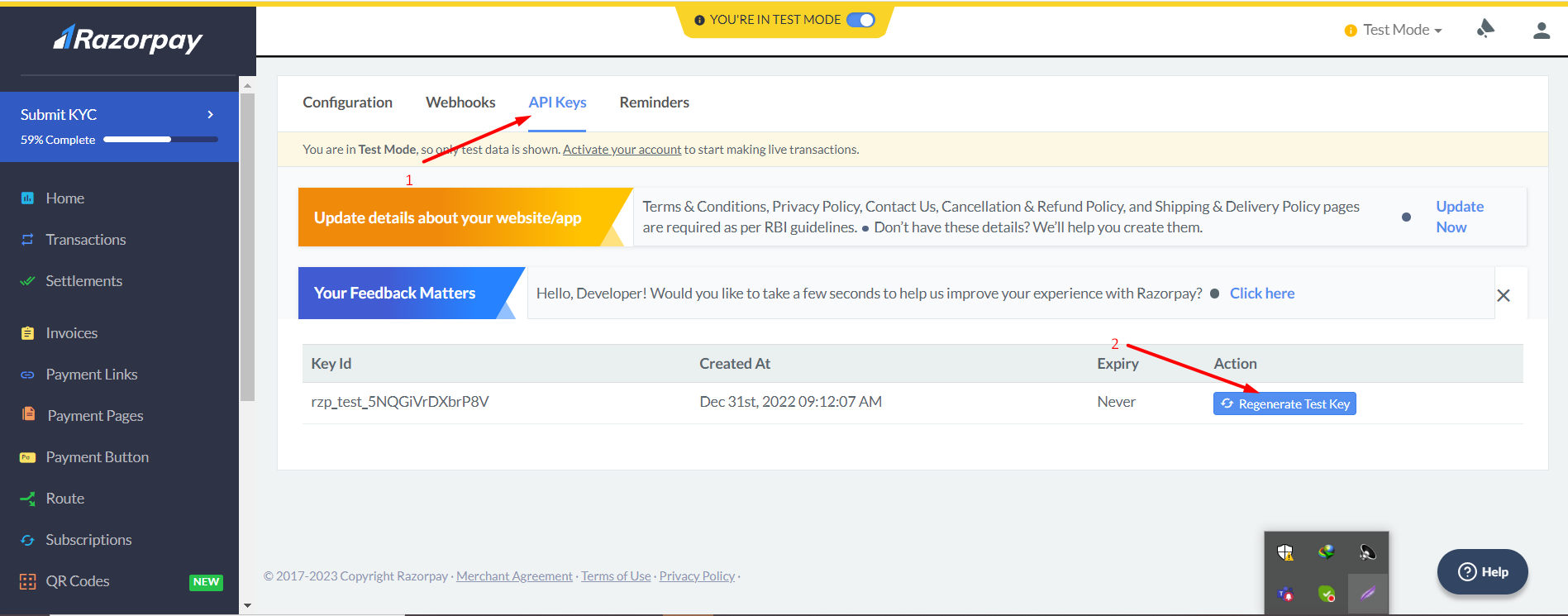
- Select API Keys option & click on Generate Test Key.

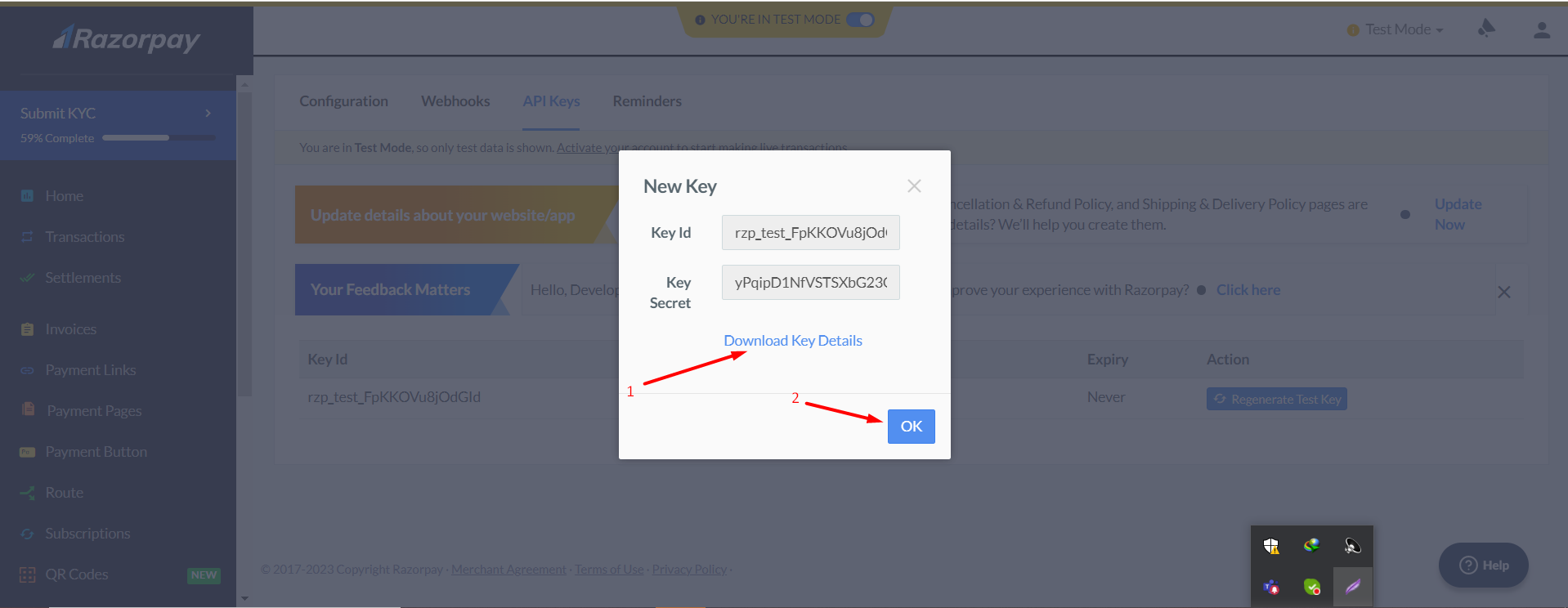
- The Client Id and Secret Key will appear. Download these keys and click on OK

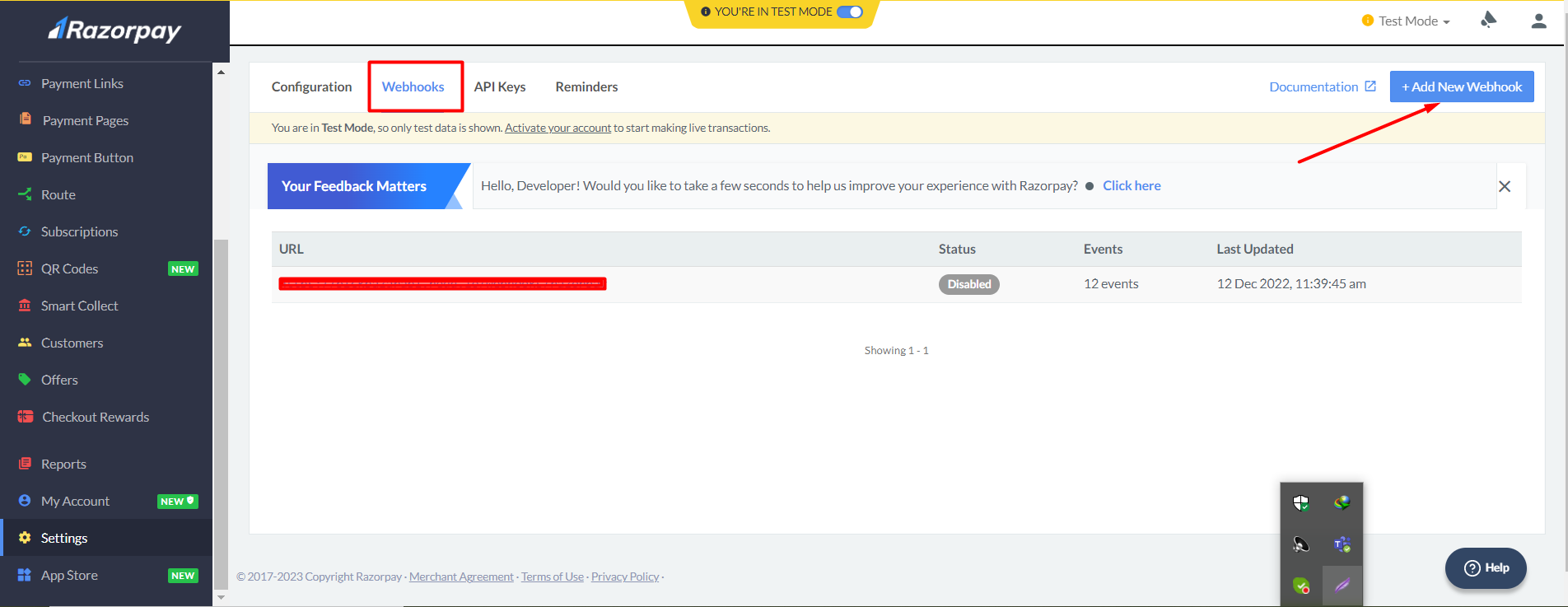
- Select Webhooks option & click on Add New Webhooks.

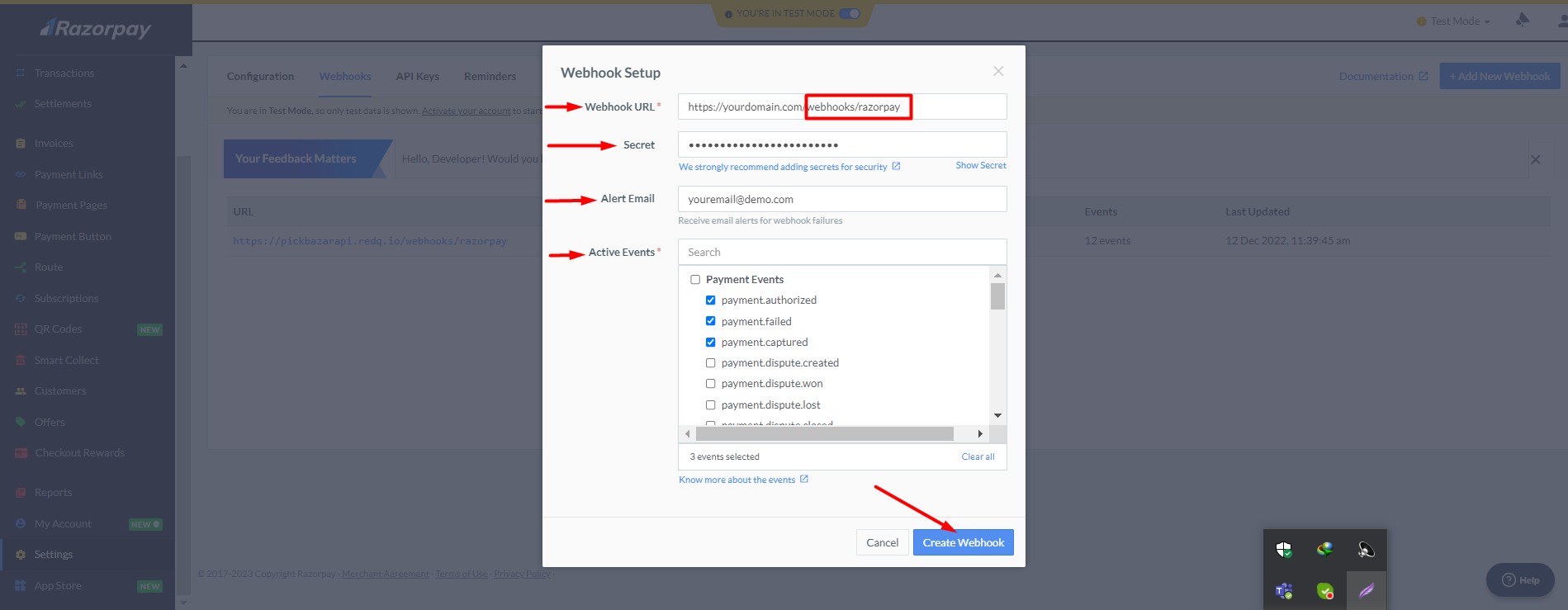
- Enter Webhook URL , Secret key , Alert Email and tick mark the checkbox in Active Event then click on create Webhook

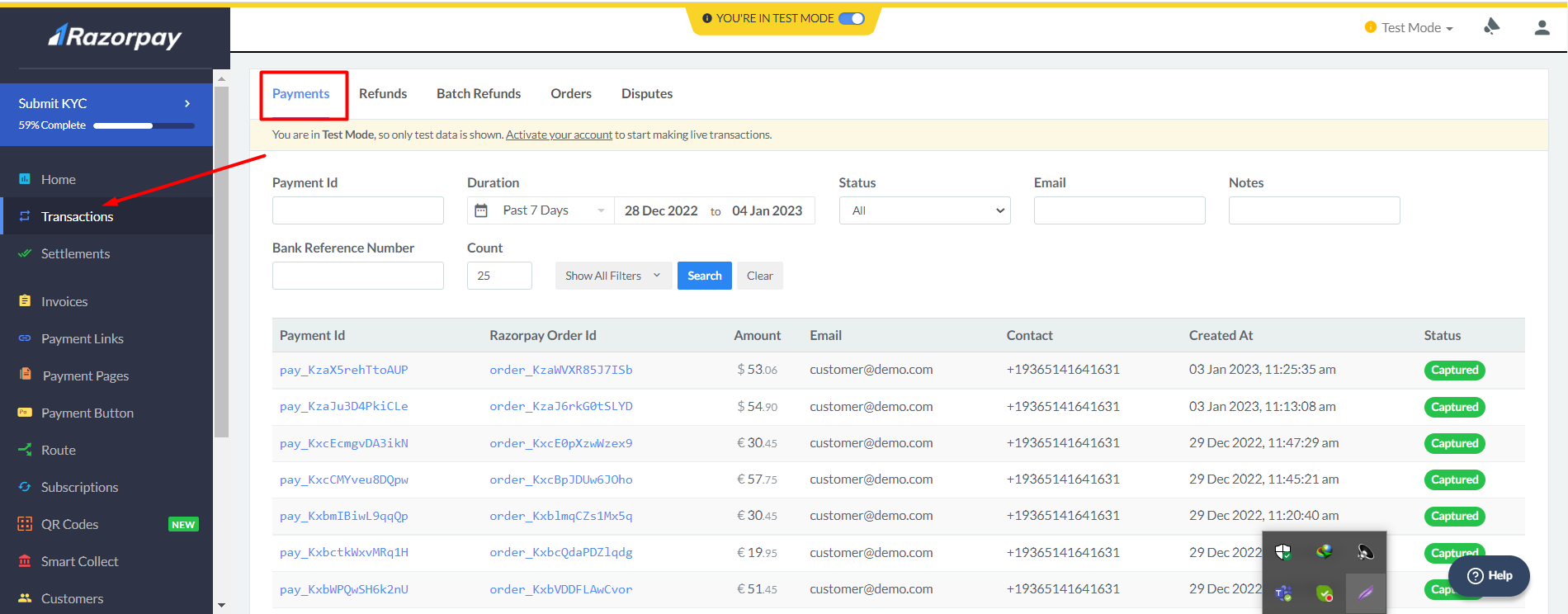
- Copy & paste those inside Pixer app .env file like mentioned above. after that test your RazorPay Payment Status

Special Notes for RazorPay.
If we have used any third party system/plugin/packages, then we have always encouraged our respected customers to follow the official documentation for detailed & in-depth knowledge.
- RazorPay DOCS -- https://razorpay.com/docs/#home-payments
- RazorPay Webhooks -- https://razorpay.com/docs/webhooks/setup-edit-payments