Virtual Private Server
If you want to deploy the app using automated script then follow this
If you want to use all the scripts (
shop,admin,api) on the same server as this tutorial, then we recommend creating a blank ubuntu-based server with at least 2+ CPU cores and 2GB+ memory.
Please connect your
domainwithserver. We don't recommend/support deployment the project viaIP.
Please use the ubuntu 20.04 LTS version for this documentation.
With this tutorial and documentation, you can install Pixer to any type of blank or empty ubuntu server. For example,
Digital Ocean Droplets, Amazon Lightsail, AWS, Google Cloud Virtual Private Server, Azure Ubuntu Virtual Private Server, etc.
Please follow this video with the documentation, and it'll make the installation process relatively easy.
Access Server
At first login your server using SSH and Terminal
Install NodeJS & Required Application
Install NodeJS
At first, we've to install NodeJS and npm to run the pixer app. To install NodeJS and npm, run this command on your terminal,
sudo apt-get update
curl -sL https://deb.nodesource.com/setup_20.x | sudo -E bash -
sudo apt-get install -y nodejs
Install Yarn
Pixer is highly dependent on yarn, it would be best to handle all the script parts using yarn. So to install yarn, use this command,
sudo npm i -g yarn
If you face any permission issue, then please check this official doc to resolve that,
Install Zip & Unzip
sudo apt install zip unzip
Install PM2
Now we will install PM2, which is a process manager for Node.js applications. PM2 provides an easy way to manage and daemonize applications (run them in the background as a service). To install PM2 use this command,
sudo npm install -g pm2
After restarting the server or if the server crash, then pm2 will halt the process. To prevent that, we'll add pm2 as a startup process to run automatically after restart the server.
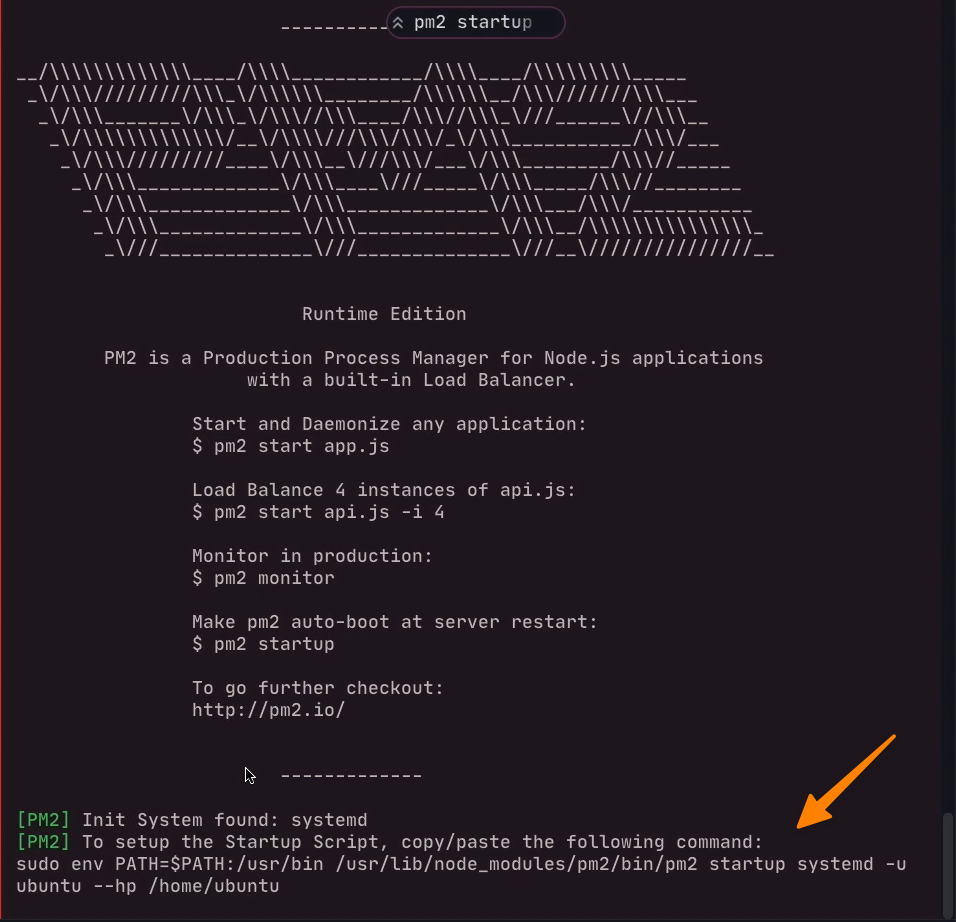
pm2 startup systemd
After running this command, it'll provide you a command. Just copy -> paste -> enter to execute that command.

Setup Server
Introduction
Nginx is one of the most popular web servers in the world. In this deployment tutorial, we're going to use Nginx to host our website. In this tutorial, we're going to use ubuntu 20.04 to host pixer
Step 1 - Installing Nginx
After creating the server, make sure the apt library is up to date. To update the apt library, use this command,
sudo apt update
Add PPA to get the specific php version
sudo add-apt-repository ppa:ondrej/php
sudo apt update
After the update apt, we're going to install Nginx. To do that, use this command
sudo apt install nginx
Step 2: Adjusting the Firewall
Before testing Nginx, the firewall software needs to be adjusted to allow access to the service. Nginx registers itself as a service with ufw upon installation, making it straightforward to allow Nginx access.
To check the ufw list, use this command,
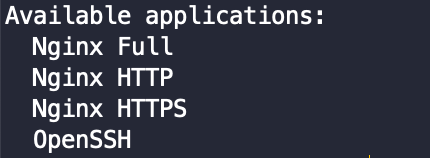
sudo ufw app list
You will get a listing of an application list like this,

At first, add ssh to the firewall,
sudo ufw allow sshsudo ufw allow OpenSSH
After that, to enable Nginx on the firewall, use this command,
sudo ufw allow 'Nginx HTTP'
Now enable the firewall,
sudo ufw enable
sudo ufw default deny
You can verify the change by typing:
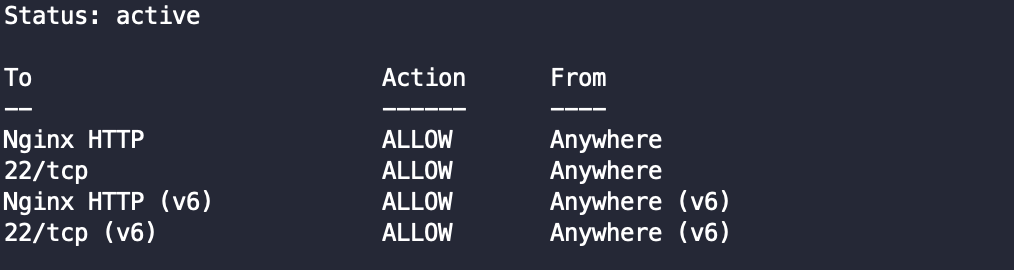
sudo ufw status
The output will be indicated which HTTP traffic is allowed:

Step 3 – Checking your Web Server
Now check the status of the Nginx web server by using this command,
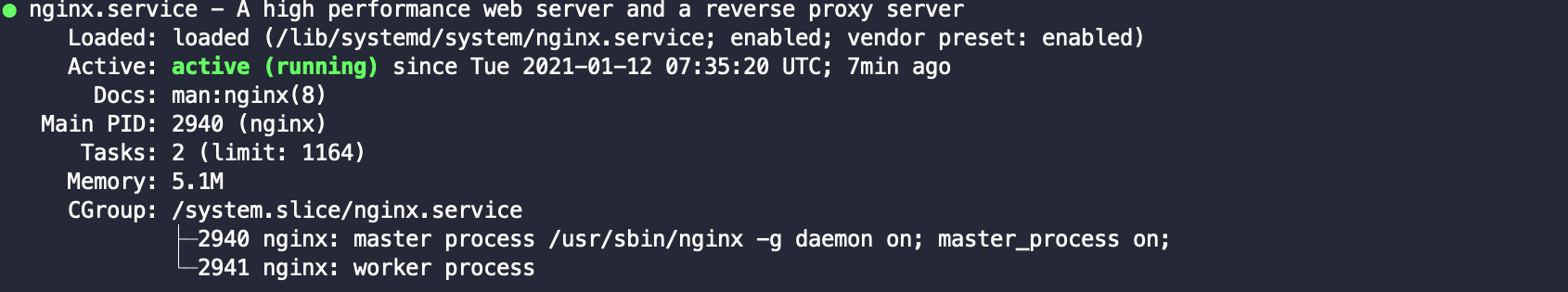
systemctl status nginx
You'll get an output like this,

Step 4 - Install MySQL
sudo apt install mysql-server
Step 5 - Install PHP & Composer
sudo apt install php8.1-fpm php8.1-mysql
sudo apt install php8.1-mbstring php8.1-xml php8.1-bcmath php8.1-simplexml php8.1-intl php8.1-gd php8.1-curl php8.1-zip php8.1-gmp
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"php -r "if (hash_file('sha384', 'composer-setup.php') === 'e21205b207c3ff031906575712edab6f13eb0b361f2085f1f1237b7126d785e826a450292b6cfd1d64d92e6563bbde02') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"php composer-setup.phpphp -r "unlink('composer-setup.php');"
sudo mv composer.phar /usr/bin/composer
Step 6 - Create MySQL Database & User
sudo mysql
CREATE DATABASE pixer;CREATE USER 'pixer_user'@'%' IDENTIFIED WITH mysql_native_password BY 'pixer1';GRANT ALL ON pixer.* TO 'pixer_user'@'%';FLUSH PRIVILEGES;
We use MySQL user name pixer_user and MYSQL password pixer1. Make sure you change at least MySQL password for security.
Step 7 - Change permission for the www folder
sudo chown -R $USER:$USER /var/www/
Step 8 - Upload API to Server
At first, use this command to create a directory on /var/www/pixer-laravel
mkdir /var/www/pixer-laravel
Then, go to your local computer
- Extract the
zippackage that you download fromCodeCanyon. - On that folder, you'll get another
zipcalledpixer-laravel. - Extract that
zippackage. - On that folder, you'll get a folder called
pixer-api
Now upload this pixer-api folder to the server /var/www/pixer-laravel/
Step 9: Setting Up Server & Project
In this chapter, we'll set up our server and also will set up Reverse Proxy to host all of our sites from the same server.
At first, we'll disable the default configuration.
sudo rm /etc/nginx/sites-enabled/default
Step 10 - Create New Nginx for the domain
sudo touch /etc/nginx/sites-available/pixer
sudo nano /etc/nginx/sites-available/pixer
Add this Nginx config file to that edited file,
server {listen 80;server_name YOUR_DOMAIN.com;client_max_body_size 256M;add_header X-Frame-Options "SAMEORIGIN";add_header X-XSS-Protection "1; mode=block";add_header X-Content-Type-Options "nosniff";index index.html index.htm index.php;charset utf-8;# For APIlocation /backend {alias /var/www/pixer-laravel/pixer-api/public;try_files $uri $uri/ @backend;location ~ \.php$ {include fastcgi_params;fastcgi_param SCRIPT_FILENAME $request_filename;fastcgi_pass unix:/run/php/php8.1-fpm.sock;}}location @backend {rewrite /backend/(.*)$ /backend/index.php?/$1 last;}# For FrontEndlocation /{proxy_pass http://localhost:3000;proxy_http_version 1.1;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection 'upgrade';proxy_set_header Host $host;proxy_cache_bypass $http_upgrade;}location /admin{proxy_pass http://localhost:3002/admin;proxy_http_version 1.1;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection 'upgrade';proxy_set_header Host $host;proxy_cache_bypass $http_upgrade;}error_page 404 /index.php;location ~ \.php$ {fastcgi_pass unix:/var/run/php/php8.1-fpm.sock;fastcgi_index index.php;fastcgi_param SCRIPT_FILENAME $realpath_root$fastcgi_script_name;include fastcgi_params;}location ~ /\.(?!well-known).* {deny all;}}
Make sure you change
YOUR_DOMAIN.comto your specificdomain name
You can change
apipath, if you want to change the the domain path for the laravel application
You can change
adminpath, if you want to change the the domain path for the frontend admin
Save and close the file by typing CTRL and X, then Y and ENTER when you are finished.
Then enable the config
sudo ln -s /etc/nginx/sites-available/pixer /etc/nginx/sites-enabled/
Make sure you didn’t introduce any syntax errors by typing:
sudo nginx -t
Next, restart Nginx:
sudo systemctl restart nginx
Secure Server
Step 1: Secure Nginx with Let's Encrypt
sudo apt install certbot python3-certbot-nginx
sudo ufw statussudo ufw allow 'Nginx Full'sudo ufw delete allow 'Nginx HTTP'sudo ufw status
sudo certbot --nginx -d YOUR_DOMAIN
After this command, you'll get several command prompt. Make sure you take the necessary steps and provide information on that command prompt.
Install API
Step 1: Build and Run api
At first, go to the pixer-api folder, then copy .env.example to .env,
cd /var/www/pixer-laravel/pixer-api
cp .env.example .env
Edit .env
nano .env
And add MySQL, stripe, mail or others configuration.
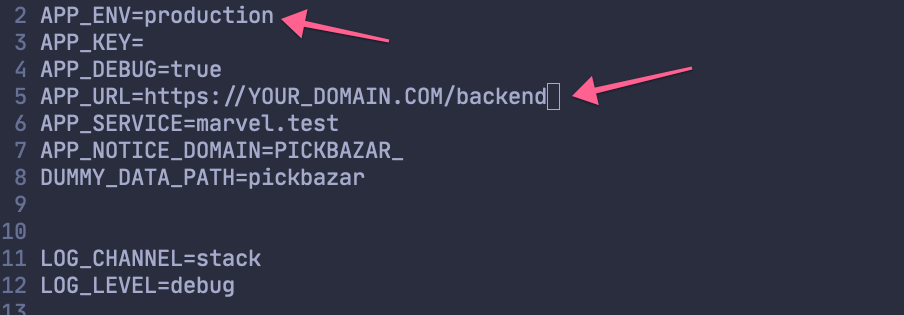
Also, add https://YOUR_DOMAIN.COM/backend to APP_URL. Without this, the upload function will be broken.

Then install all the packages and install api
composer installphp artisan key:generatephp artisan marvel:install
You'll get several confirmations for migration, dummy data, and admin account. Make sure you check the confirmation step and take the necessary actions based on your requirement.
Enable laravel storage,
php artisan storage:link
Then give proper permission for laravel folder,
sudo chown -R www-data:www-data storagesudo chown -R www-data:www-data bootstrap/cache
Now, when you go to the YOUR_DOMAIN/backend you'll get a welcome page like this

FrontEnd Project Build
Typescript requires a huge chunk of memory to build the project, so if your server has at least 8gb+ of memory, then you can build the project on your server directly. If not, then build the project on your server, then move the folder to the server then serve the project. We'll do the second method in this tutorial.
We'll suggest you build the frontend part on your computer and then upload the build file to the server.
Go to your pixer-laravel folder from your local computer.
Step 1 - Config Next Admin App For /admin Sub Directory
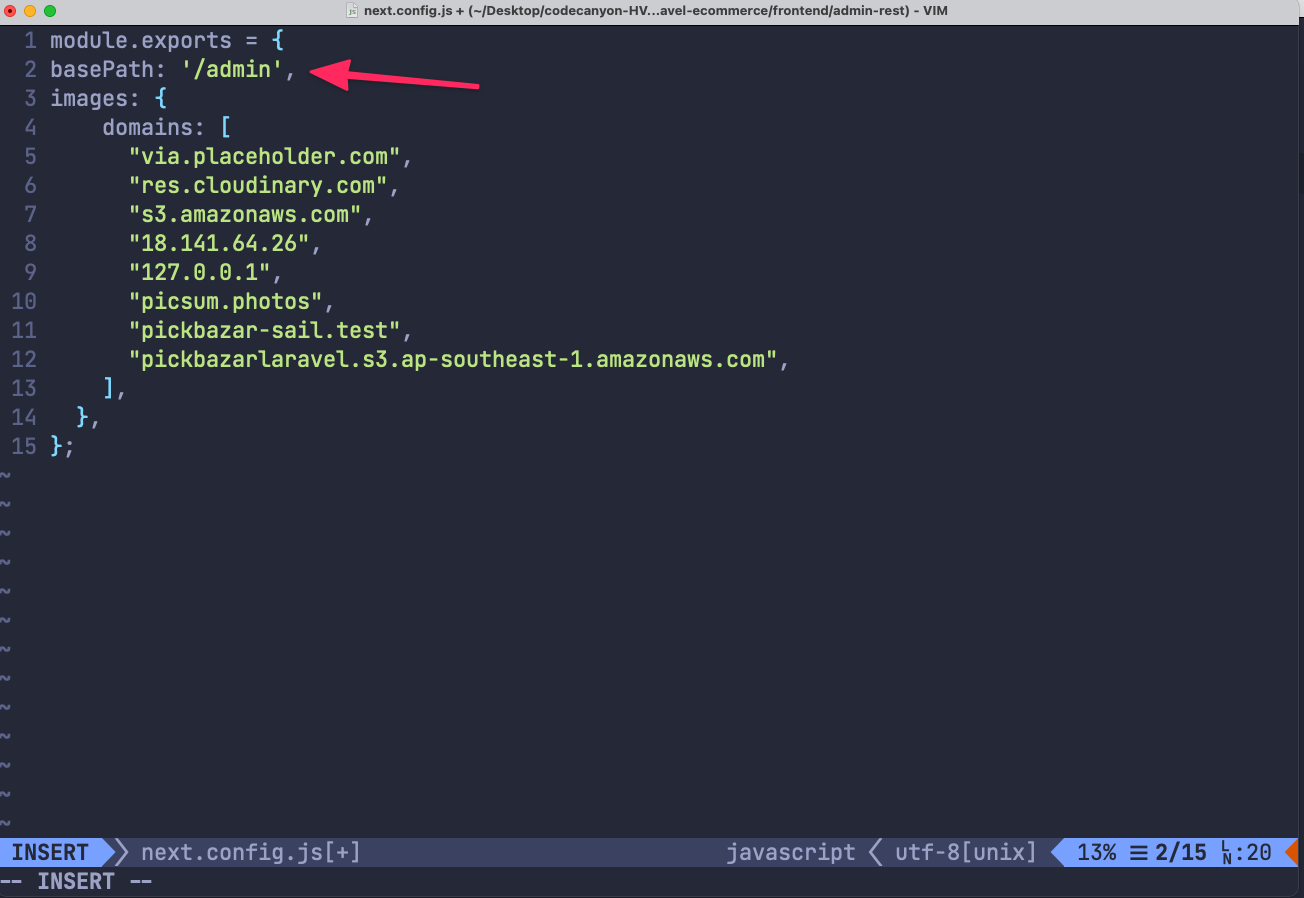
Edit admin/next.config.js,
add basePath for '/admin'

Step 2 - Install & Build
go to your pixer-laravel -> admin folder again
To install all the npm packages run this command,
yarn
Again,
go to your pixer-laravel -> shop folder again
To install all the npm packages run this command,
yarn
Step 3 - Build the project
At first, we've to copy the sample shop -> .env.template to shop -> .env.
Now edit .env and add you API url to .env
and use
NEXT_PUBLIC_REST_API_ENDPOINT="https://YOUR_DOMAIN/backend"
After that, copy the sample admin -> .env.template to admin -> .env.
and use
NEXT_PUBLIC_REST_API_ENDPOINT="https://YOUR_DOMAIN/backend"
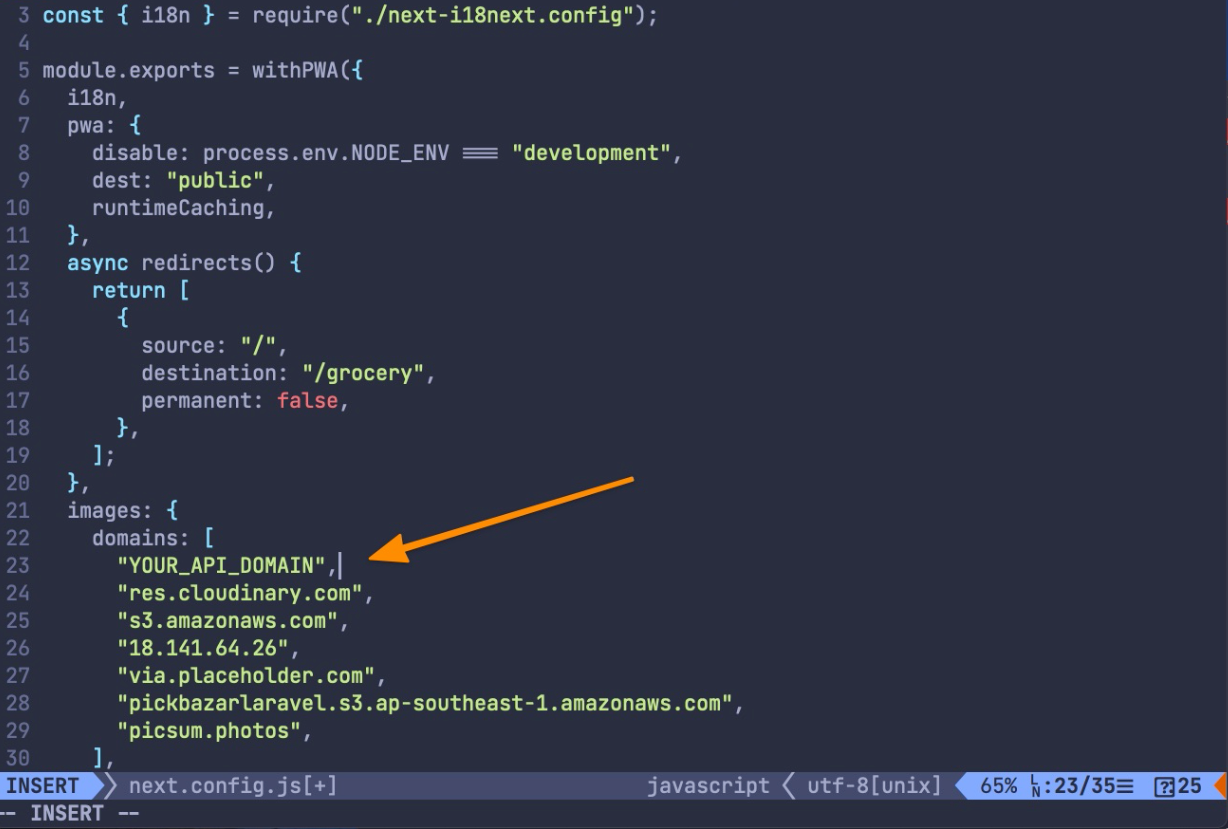
Then open shop -> next.config.js and admin -> next.config.js
and add your domain to images object

If your API is hosted on a subdomain, then add that subdomain with root domain on
next.config.js
Build Project
Now go to the pixer-laravel -> admin folder,
and run,
yarn build
again,
Now go to the pixer-laravel -> shop folder,
and run,
yarn build
Now zip admin, shop files and upload them to the server /var/www/pixer-laravel
Now go to the server /var/www/pixer-laravel using terminal
Install FrontEnd And Run
Then install all the node packages go to /var/www/pixer-laravel/shop and use this command,
yarn
Then go to /var/www/pixer-laravel/admin and use this command,
yarn
Run frontend app
For shop app, use this command from pixer-laravel -> shop folder,
pm2 --name shop-rest start yarn -- run start
And, For admin app, use this command from pixer-laravel -> admin folder,
pm2 --name admin-rest start yarn -- run start
Now go to Now, go to your YOUR_DOMAIN to access the shop page and YOUR_DOMAIN/admin for the access admin section.