Vercel
vercel.com
If you want to host the template in vercel.com then follow this documentation with this tutorial,
API
It's not possible to host the API to vercel. Vercel doesn't support laravel API deployment. So you've to host the API on a separate server. We suggest you create a VPS server and host the API there.
To host the API to a seperate server, follow this doc from Beginning to Install API
After host the API successfully follow this part,
Frontend
Now for frontend add API URL and other necessary config details to,
shop -> vercel.json
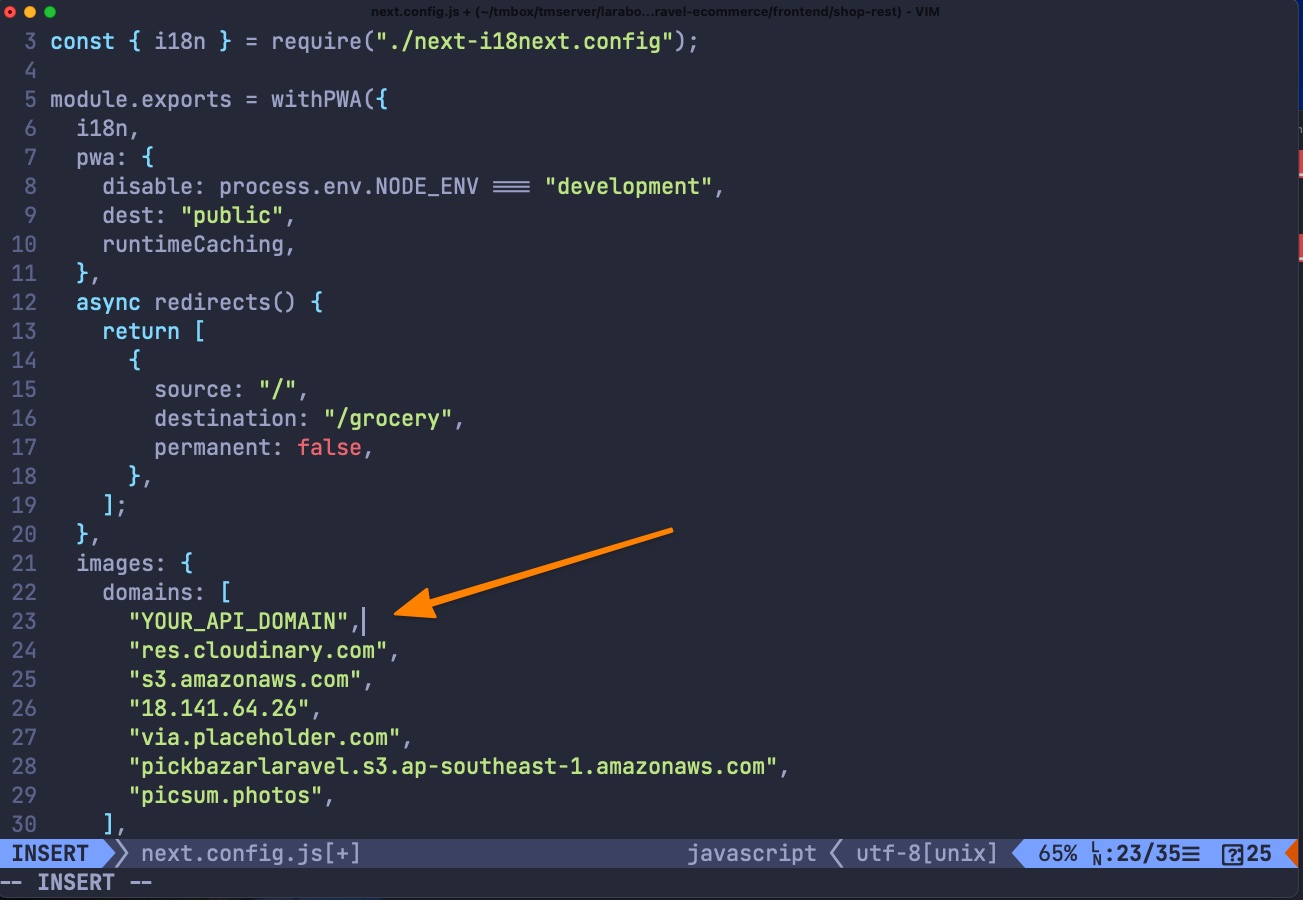
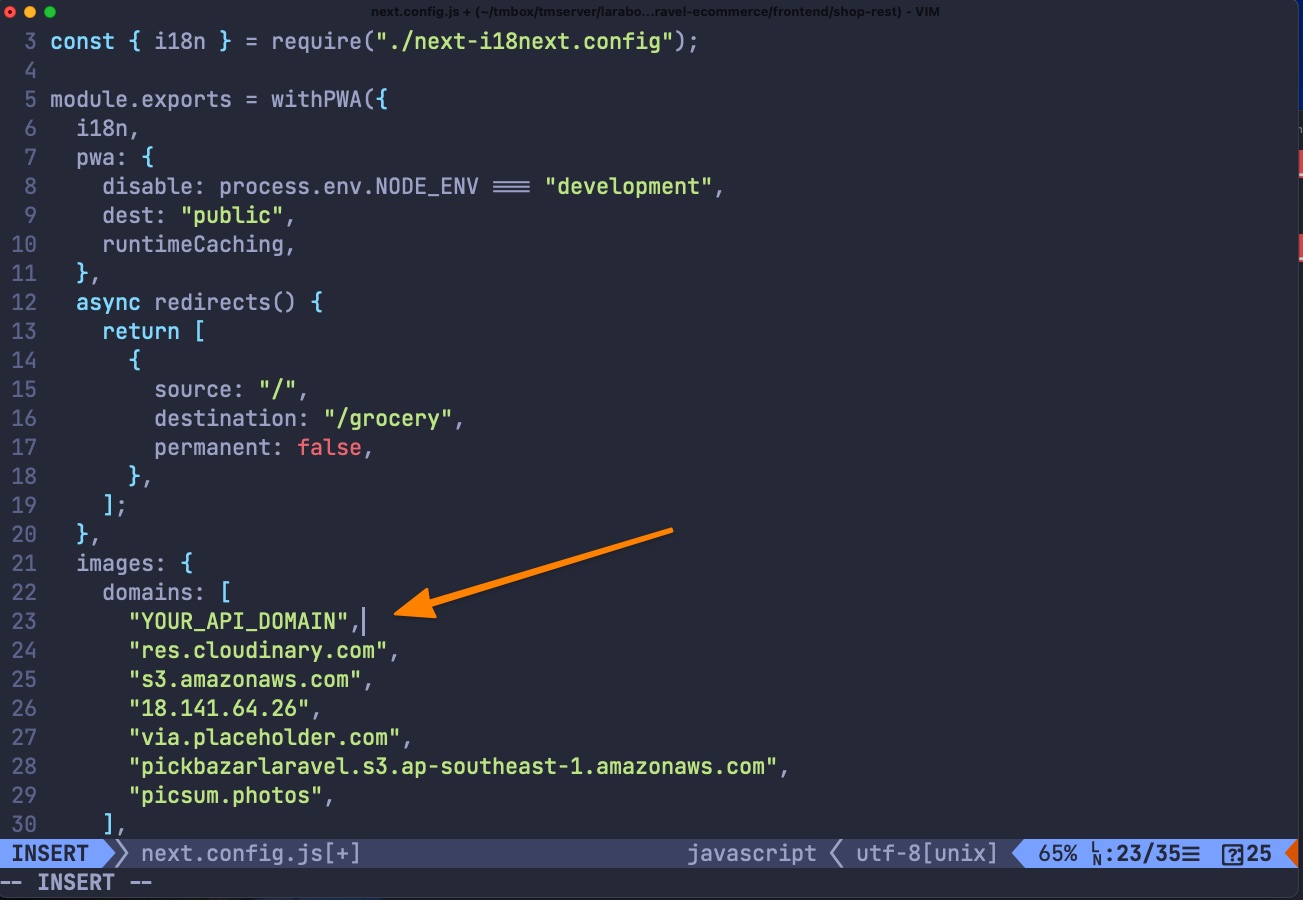
Open shop -> next.config.js and add your domain to images object

If your API is hosted on a subdomain, then add that subdomain with root domain on
next.config.js
admin -> vercel.json
Open admin -> next.config.js and add your domain to images object

If your API is hosted on a subdomain, then add that subdomain with root domain on
next.config.js
after that, install vercel cli on your computer using this command,
npm i -g vercel
After that, log in to vercel using this command,
vercel login
Then go to the shop directory and use this command to deploy,
vercel
Similarly, go to the admin directory and use this command to deploy,
vercel
For more details,
Please follow nextjs deployment docs: